2021/08/13

エックスサーバー環境でWordPressをhttpからhttpsにSSL化しました。
httpsのサイト表示が崩れたりして難航しましたが、プラグインを利用することでなんとかSSL化することができました。
サイトの表示が崩れた場合などの経験がどなたかのお役に立てばと思い、経験をまとめておきたいと思います。
sponsored link
目次をタップすると見出しにとびます
なぜSSL化が必要なのか
SSL化というのは、httpからhttpsにすることにより、サイトを暗号化してセキュリティを高める対策のことです。
SSL(Secure Sockets Layer)とTLS(Transport Layer Security)とは、インターネット上で通信を暗号化し、第三者による通信内容の盗み見や改ざんを防ぐ技術です。SSL/TLSを利用すると、ウェブサイトから入力する個人情報やクレジットカード情報などの大切なデータを安全にやりとりできます。
- SSL/TLSのまとめ(Symantec)
証券会社のサイトをはじめ、大手のショッピングサイトなどはほとんどSSL化されています。
SSL化がされていれば、サイトを訪れてくれた方は安心してアクセスすることができます。safariであれば、URLの横に鍵マークがついていればSSL化されているということになります。
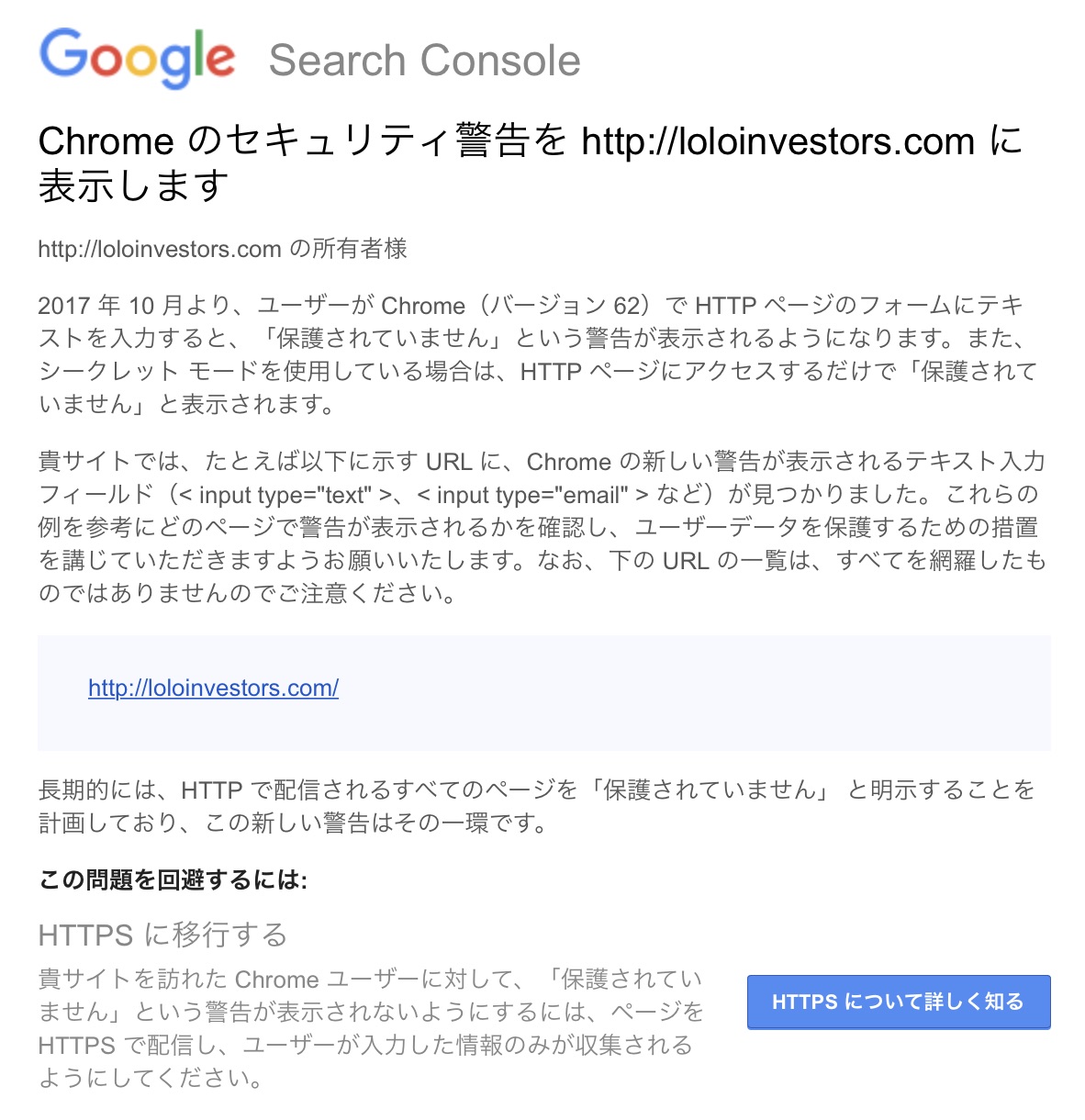
個人ブログもSSL化に対応したほうがいいのかもしれないと思いつつ、面倒だと思って進めていませんでした。しかし最近になって、Googleからこんなメールがありました。

要するに、このメールによるとSSL化していない場合には、2017年10月から、フォームにテキスト入力をするとGoogle Chromeの表示に「保護されていません」と表示されるというのです。
これはブログを訪れた人からすると不安ですよね。ブログを読もうと思ったら「保護されていません」と表示されればビックリです。早くそのサイトから離れたくなります。
GoogleはSSL化の推奨を強化する方針のようです。これは見る限り、SSL化をしないのは今後の不利益になる可能性があります。
SSL化すれば検索順位にもわずかにプラスの影響を与えるという話ですので、やってみる価値はあります。
そこで、休日を利用してSSL化を実施しました。
エックスサーバー×WordPressのSSL化の手順
私のWordPressの環境はこのとおりです。
エックスサーバーであれば、SSL 化は無料です。
SSL化の手順については、すでにいくつものブログで紹介されています。私もその手順に従って従順に行いました。
参考になったのはこの記事です。
この記事では11のプロセスでわかりやすく紹介されています。
- バックアップ
- エックスサーバーでSSL設定
- ブログがhttpsに切り替わるまで待つ
- WordPress管理画面でURLを変更
- 内部リンクを置換
- リダイレクト設定
- セキュリティー状態のチェック
- Google Analytics, Search Consoleの設定を変更
- ASPの登録URLを変更
- SNSシェア数の引き継ぎ
- 全ページチェック
多くの方はこの記事の通りでうまくいくようです。
ブログの表示が崩れる
先ほど紹介したて手順で順番にやっていきました。
ですが、私は5番目の「内部リンクの置換」をプラグインの「Search Regex」で実行したところ、httpsのブログ表示が崩れました。プラグインの「Search Regex」ではうまくいかないようです。
6番目のリダイレクト設定を試したところ、ブログ全体の表示が崩れたままになりました。
【ブログメンテナンス中】アプリ「Serch Regex」で一括変換した後でhttpsで表示が崩れたまま。テーマ内のスクリプトをいじるのかな…ヤバいぞ。バックアップはあるけどピンチです。
— なるたく(loloinvestors) (@loloinvestors) 2017年8月20日
かなりの冷や汗です。
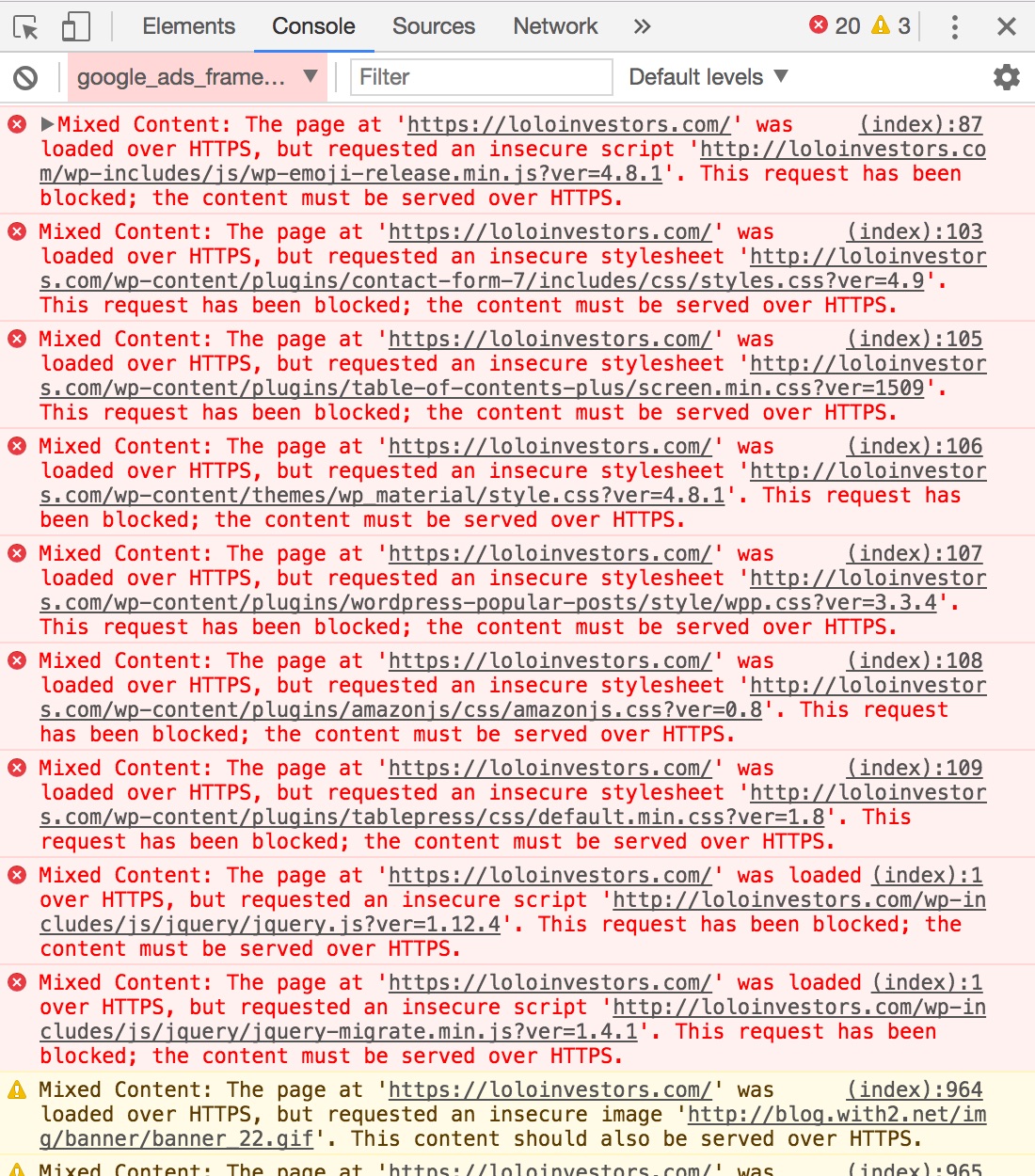
リダイレクト設定を元にもどして、Google Chromeのエラー表示を確認しました。
すると、こんな表示です。

…えーと、正直にいってどこから手をつけていいのかわかりません。
バックアップで復元してSSL化をあきらめることも考えましたが、しばらく解決策をGoogleで検索していたら、「Really Simple SSL」というプラグインがあることを知りました。この記事が参考になりました。
そこで、これでダメならバックアップで復元しようと決意し、プラグイン「Really Simple SSL」をインストールして実行したところ、表示崩れもなくなりSSL化に成功しました。
【ブログメンテナンス中】バックアップの復活覚悟でプラグイン「Really Simple SSL」を実行したら、とりあえずhttpsでも表示崩れが解消された様子? #こんな強引なやり方でいいかは不明です
— なるたく(loloinvestors) (@loloinvestors) 2017年8月20日
ということでなんとかSSL化に成功しました。
かんたんなのはプラグイン「Really Simple SSL」の利用
ということで、今回、私はこんな手順でSSL化できました。
- バックアップ
- エックスサーバーでSSL設定
- ブログがhttpsに切り替わるまで待つ
- プラグイン「Really Simple SSL」をインストール、実行
- セキュリティー状態のチェック
- Google Analytics, Search Consoleの設定を変更
- ASPの登録URLを変更
- SNSシェア数の引き継ぎ
- 全ページチェック
上記2つのリンクの記事を組み合わせるような形でうまくいきました。
私のようにエラー表示を解消する方法について詳しくない方は、プラグイン「Really Simple SSL」を利用する方法が便利かもしれません。
SSL化で表示が変わる
Google Chromeでこのサイトを表示するとこんな表示になりました。

SafariでもURLの横に鍵マークがついていると思います。
これで、SSL化に対応できたことになります。
これで、当サイトのアクセスについては、インターネット上で通信を暗号化し、第三者による通信内容の盗み見や改ざんを防止する仕組みに対応したことになります。
安心してアクセスしていただければ幸いです。
相互リンクをしていただいているみなさまには、お手数になりますが、お手すきのときにhttpsのアドレスに変更していただけますと幸いです。
スマートフォンのホーム画面などに登録していただいている方も、httpsのサイトで再登録していただくと、ごくわずかですがアクセスが速くなるようです。よろしければ削除の上、再登録をお願いいたします。
ということで無事にSSL化に成功してよかったです。ブログの表示崩れで冷や汗をかいた一日でした。
以上、WordPressをhttpからhttpsにSSL化!「Really Simple SSL」利用がおすすめ!【エックスサーバー環境】…という話題でした。
参考リンク:
エックスサーバーは使いやすくておすすめです。WordPressでブログを書くならエックスサーバーが便利です。
このブログにアップルタッチアイコンを設定しています。iPhoneなどのホーム画面に登録しても、違和感の少ないアイコンが表示されます。よかったら使ってください。