2021/08/13

読者の方にもっと気持ちよくブログを楽しんでもらえるよう、休日を利用してファビコンとアップルタッチアイコンを設定しました。
やり方も一から調べましたが、なかなかおもしろい経験でした。
sponsored link
目次をタップすると見出しにとびます
アイコンはGIMPで作成

ファビコンというのは、パソコンでお気に入りに登録すると名前の左端に表示されるマークのことです。
アップルタッチアイコンというのは、アップルのiPhoneなどのホーム画面に登録すると表示されるアイコンです。
今まではどちらも設定していませんでしたので、素っ気ない仕上がりになっていました。
まずはアイコン作りです。Macを使い無料ソフトのGIMPで作成しました。
検索すれば、GIMPの使い方はだいたいわかります。無料ですが、かなりのことができる優秀なソフトです。
画像サイズは、ファビコンは64×64、アップルタッチアイコンは114×114で作成しました。pngファイルで作成します。
自分が使っている「マテリアル」というテーマは、ファビコンとアップルタッチアイコンを設定する機能が内蔵されています。
外観→カスタマイズ→ロゴ、ファビコン設定→画像をアップ、という手順でアップするだけです。本当に優秀なテーマで助かります。
なお、WordPressで違うテーマを使っている方は、画像の大きさ、ファイル形式、アップの方法などが違うようです。テーマによってはヘッダーを書き換えて対応する必要があります。あらかじめ検索をして、テーマに合う方法を確認されるといいと思います。
アイコンをデザイン
おしゃれなアイコンを作りたいと思うものの、なかなか難しいですね。
いろいろ試したものの、デザインのあるアイコン作成は技術と時間が必要そうです。デザインの才能がほしいと思った瞬間でした。



最終的には背景をブログのカラーと同じにして、文字だけのシンプルなものを作成しました。
とりあえず3つ作成してみたのですが、どれが心地よく感じるでしょうか。
実際に設定して試してみることにしました。
アイコンを設置してみる
ファビコン
![]()
ファビコンはこんな感じになりました。
何も設定がないよりは、かわいい感じになったと思います。
アップルタッチアイコン
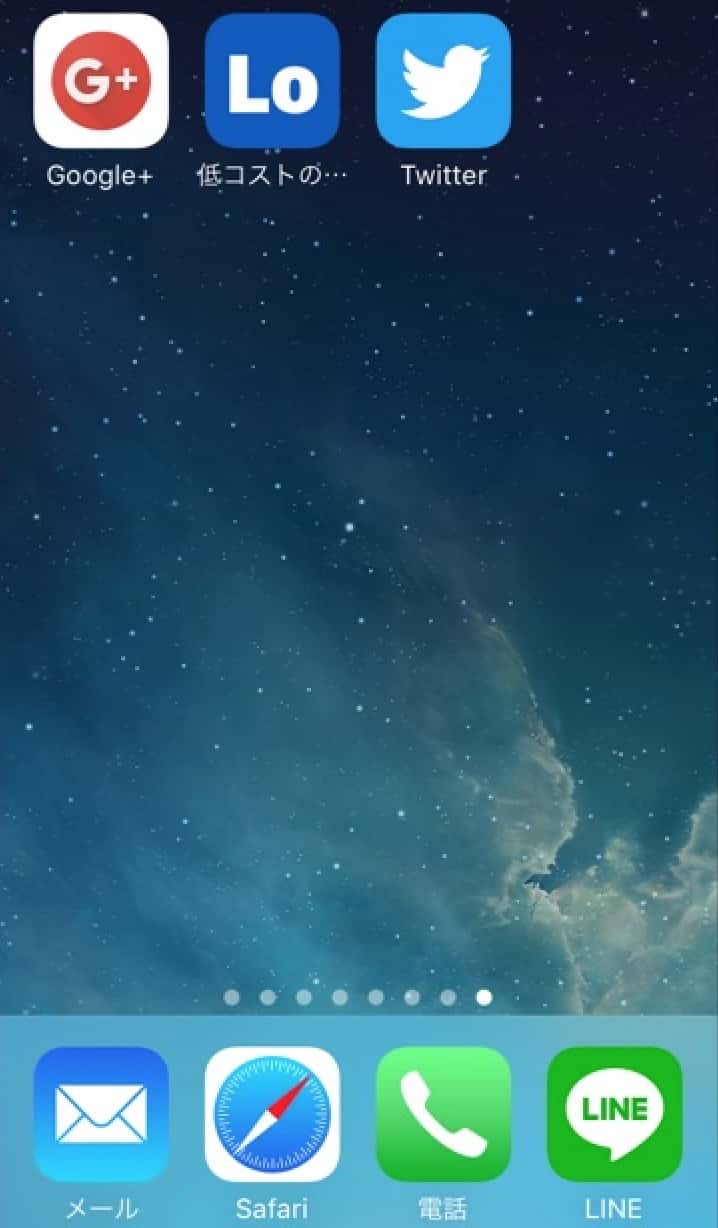
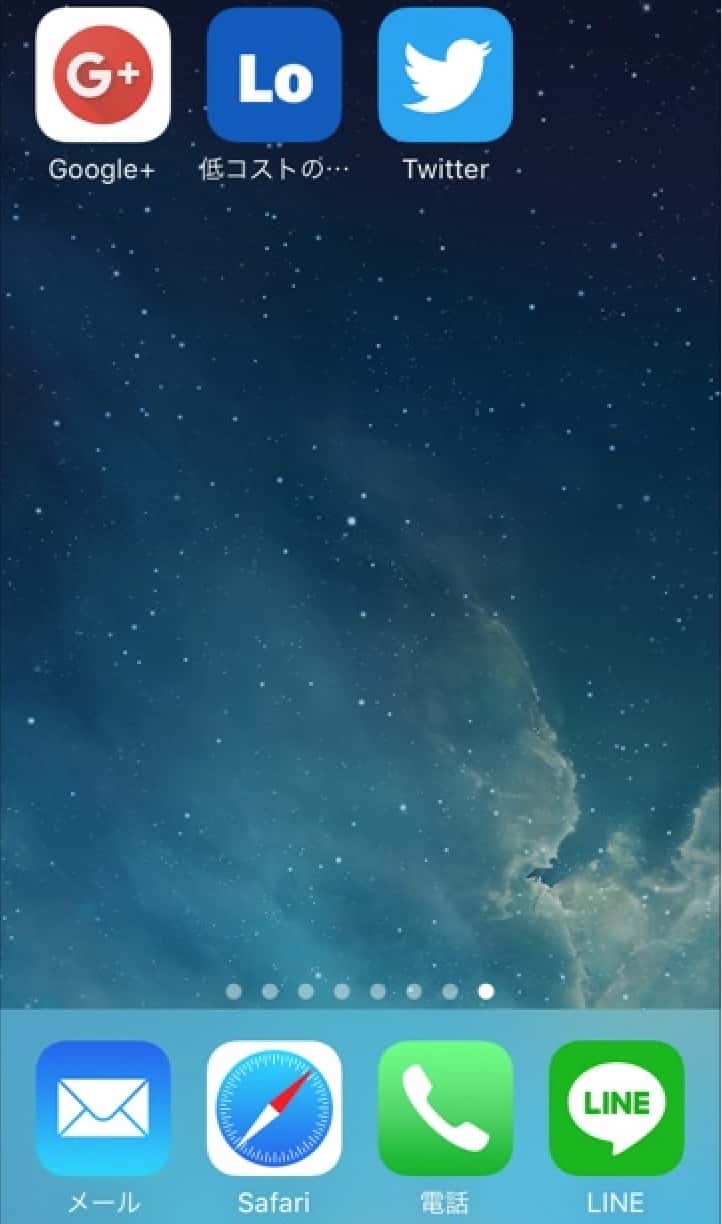
迷ったのはアップルタッチアイコンです。
それぞれ設置してみたのですが、「LoLo」と書いたアイコンはうるさい印象になったので除外しました。
「Lo」だけのものにすることにして、大きさでどちらがいいか迷いました。


微妙な違いですが、会社であれば会議で多くの意見を募るところです。
どちらがいいでしょうか。
2番目(右)の文字が小さいアイコンもかわいいとも思ったのですが、しばらく迷った末に、1番目(左)の文字が大きめのアイコンを採用することにしました。
思った以上に愛着がわく
何も設定していないときのキャプチャー画像のアイコンよりは、ずっとよくなりました。
なによりiPhoneに自分が作成したアイコンが表示されるのは結構感動します。思った以上に愛着がわきます。
日々のちょっとしたすき間の時間に、このアイコンから気軽にブログを楽しんでもらえると嬉しいです。
以上、WordPressでファビコンとアップルタッチアイコンを設定しました…という話題でした。